Личный кабинет покупателя в Tasty Coffee
Tasty Coffee Roasters — отечественный производитель обжаренного кофе. Студия Артемия Лебедева разработали дизайн кабинета оптового пользователя. Но перед его изучением я решил проанализировать кабинет розничного покупателя.
Регистрация
Простая, удобная форма регистрации. Процесс создания кабинета занимает 10-15 секунд, без лишних верификаций по e-mail и телефону, что является ошибкой. Ведь задача — получить контактные данные. А здесь покупатель может указать чей угодно телефон, либо просто ввести неверный по ошибке.
Верификация нужна, верификация важна.
Есть недочет — кнопка "Зарегистрироваться" неактивна и не каждый может догадаться, что надо сделать, чтобы при клике что-то получилось. Необходимость принять правила никак не подсвечивается при клике на кнопку в состоянии disabled.

Главная страница
После регистрации пользователь попадает на главную страницу сайта, а не в кабинет, что было бы логичнее. Тем более именно с главной, преимущественно, посетители будут переходить на страницу регистрации (то есть, они уже видели стартовую сайта).
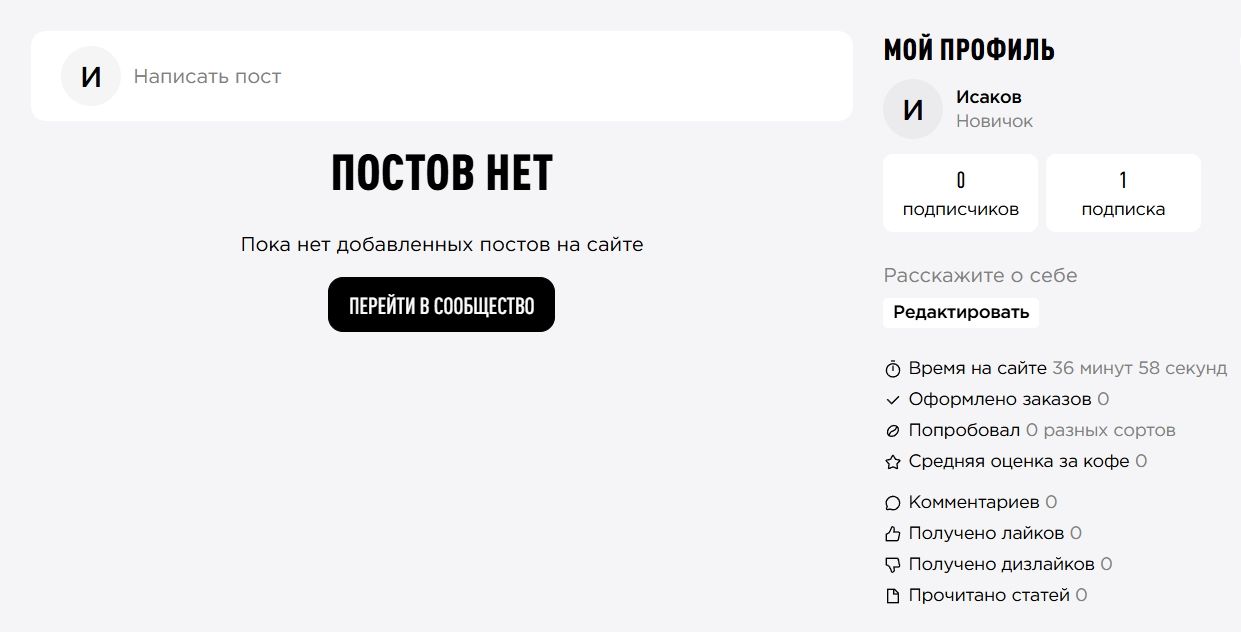
Вторая ошибка — не отображается имя пользователя, только фамилия. Если не помещается имя и фамилия целиком, лучше вывести имя и первую букву фамилии — Заур И.

Стартовая страница кабинета — "Заказы". Соответственно, логично сделать пункт меню первым. А профиль вообще опустить вниз.

Самая важная кнопка выглядит самой не важной (в конечном счёте бизнес существует, чтобы приносить деньги:)). И она должна быть справа от значения баланса.

А при прокрутке баланс вообще исчезает, как будто его не существует вовсе.

Профиль
В профиле пользователя вместо формы для редактирования настроек обнаруживаем информационный мусор. Зачем покупателю знать, сколько минут и секунд он провел на сайте? в чем ценность такой информации?
Всё, что касается сообщества должно находиться в разделе "Сообщество", а не в настройках профиля.
И снова самая важная кнопка раздела — "Редактировать", — выглядит самой неважной и забитой в дальний угол. А учитывая, что фон страницы бледно-серый, на некоторых экранах белая кнопка может слиться с фоном страницы.

На внешней версии сайта есть динамические элементы с белым фоном. Но они действительно второстепенные, а также размещены на более контрастном фоне (более темном, чем фон страницы).

Кнопка "Перейти в сообщество" должна открывать страницу в новой вкладке, чтобы кабинет, генератор денег для компании, оставался открытым в текущем. По факту переход в сообщество закрывает страницу кабинета.

Следом идет раздел "Данные", который содержит всё то, что ожидается в разделе "Профиль". Логично было бы всё это разместить в "Профиле", раздел "Данные" убрать совсем и на его месте разместить "Сообщество" со всем тем инфомусором, который сейчас находится в "Профиле" — количество комментариев, кол-во секунд на сайте, проведенные пользователем и прочее.

Все остальные разделы "будничные", в них нет каких-либо интересных для изучения особенностей — как с точки зрения эргономики, так и с точки зрения содержания.
И вот еще неприятность — профиль удалить нельзя, нет такой опции.
Резюме
В данной работе нет каких-либо интересных решений, которые можно было бы взять на заметку. Посмотрим, какой же кабинет разработан Студией Лебедева.
Платформа netApp — это опыт создания тысяч сайтов, landing page и sass на всех популярных фреймворках, а также опыт создания самописных решений, упакованный в программный продукт.
Я постоянно развиваю эргономику своих продуктов, а также анализирую качественные сайты, продумываю идеи, нахожу возможности, фиксирую грамотные решения.
ЗарегистрироватьсяСтатьи о маркетинге, фрилансе, удаленке, новости платформы
-
 07.07.2025
07.07.2025Новый закон о русском языке в рекламе: что изменится для бизнеса и потребителей
17 июня 2025 года в России вступил в силу новый закон, ужесточающий требования к использованию русского языка в рекламе и публичны... -
 10.07.2025
10.07.2025Google внедряет генерацию уникального креатива для каждого пользователя в реальном времени
Google представил новую систему динамического креатива, которая использует генеративный ИИ для создания уникальных рекламных объяв... -
 18.06.2025
18.06.2025Coca-Cola и ИИ: как нейросети создают рекламу будущего
Компания Coca-Cola уже несколько лет экспериментирует с искусственным интеллектом в маркетинге, но в 2025 году сделала самый смелы... -
 27.06.2025
27.06.2025NeuroTarget: как нейроинтерфейсы анализируют эмоциональные реакции потребителей
NeuroTarget представляет собой революционную платформу, которая использует носимые нейроинтерфейсы для считывания мозговой активно... -
 30.06.2025
30.06.2025Salesforce Einstein GPT – революция в CRM с помощью генеративного ИИ
В марте 2023 года Salesforce представила Einstein GPT – первую в мире генеративную ИИ-систему, полностью интегрированную в CRM-пла... -
 09.09.2025
09.09.2025Сайт компании "ГС ПРО" на платформе netapp
-
 07.07.2025
07.07.2025Обязательное размещение социальной рекламы в объеме 5% от годового объема интернет-рекламы
В современном мире социальные сети и интернет-площадки стали неотъемлемой частью жизни миллионов пользователей. В связи с этим воз... -
 07.07.2025
07.07.2025Новые требования к рекламе кредитов: правила размещения информации о процентных ставках
В условиях растущего рынка кредитования защита прав потребителей финансовых услуг становится приоритетной задачей государства. Нов... -
 08.07.2025
08.07.2025Обновления TG Настрой от eLama: новые возможности для рекламы в Telegram
Компания eLama, признанный лидер в области рекламных технологий на российском рынке, представила масштабное обновление своего флаг... -
 29.07.2025
29.07.2025Яндекс возглавил поисковый рынок России: поворотный момент для отечественных технологий
В 2024 году российский IT-сектор стал свидетелем знакового события — Яндекс впервые занял лидирующую позицию среди поисковых систе... -
 21.03.2025
21.03.2025Анимация на сайте при прокрутке
Сайт — своего рода хищник. Всё, что на нем есть предназначено для того, чтобы сцапать клиента. -
 10.07.2025
10.07.2025Госдума приняла поправки о регулировании influencer-маркетинга
Государственная Дума РФ приняла поправки в закон "О рекламе", которые впервые на законодательном уровне регулируют деятельность ин...
